What is the worker
浏览器是多线程的, 在浏览器中,存在下面几个线程:- 浏览器事件触发线程
- UI 渲染线程
- JS 引擎线程
- 定时触发器线程
- http 请求线程
- 工作线程内不能操作 dom,或者使用 window 对象下的一些属性和方法
- 工作线程和主线程之间通过消息传递系统实现,消息之间传递的数据是复制而不是共享一个存储空间(深复制和浅复制)
both sides send their messages using the
postMessage()method, and respond to messages via theonmessageevent handler (the message is contained within theMessageevent'sdataproperty). The data is copied rather than shared.
How to create worker
一个 Worker 的创建是通过js 中的构造函数:Worker() 来实现的:1 | var myWorker = new Worker(aURL, options); |
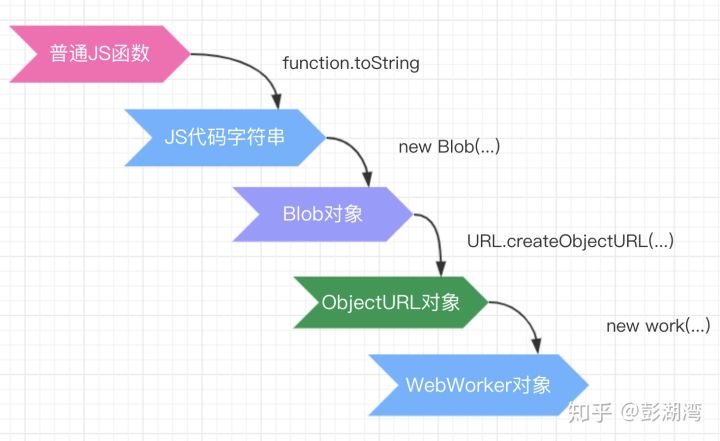
1 | function createWorker(workerFn) { |

 在上面的代码中,我们需要理解的是:
在上面的代码中,我们需要理解的是:1 | URL.createObjectURL(new Blob([`(${workerFn.toString ()})()`])); |
Function.toString()方法可以将函数转换为代码字符串,例如上面的代码中, 执行完成toString方法之后:
1 | // workerFn.toString () |
The toString() method returns a string representing the source code of the function.
URL.createObjectURL()createObjectURL可以创建指向 blob 对象的 URL, 需要注意的是, 使用这种方法创建的是一个链接,这个链接指向数据对象, 这个数据对象可以是File,BloborMediaSource对象,真正的数据存放在 上面三种数据对象中。在上面的代码中,URL.createObjectURL创建的链接, 指向的是保存有(${workerFn.toString ()})()的 blob 对象中关于 createObjectURL
Worker-loader
worker-loader 是用来在 webpack 中实现 worker 的,核心代码如下:1 | var URL = window.URL || window.webkitURL; |